How To Animate Motion In Divi Theme Buttons
Welcome to office one of this half dozen part series that will teach you how use Divi's new Animation options to pattern awesome folio sections. I'grand going to be walking you through how to build the dissimilar sections of our live demo page in order to bear witness you techniques for adding animations to your website. The Animation features truly are fun and easy to employ. And with the Visual Architect, you lot tin see your creation come to life every stage of the style. Come up and join me as we explore the power of Divi animation.
Animation can bring a page to life. If done finer, the user can become engaged and more inclined to explore the content on your page. If done poorly, animations tin completely distract the user and drive them away in a state of mazed disappointment. The speed, timing, and intensity of the animation all play a significant office in this symphony of movement every bit the user scrolls down the page.
Divi's advanced animation features allow y'all to add together blitheness to any element of your website. And you can combine these animated elements to create countless combinations of move that make your sections come alive.
In part one of this series, I'one thousand going to testify you how to use the visual architect to build and animate the first two sections of our live demo page showcasing the power of Divi'southward blitheness features.
Allow's get started.
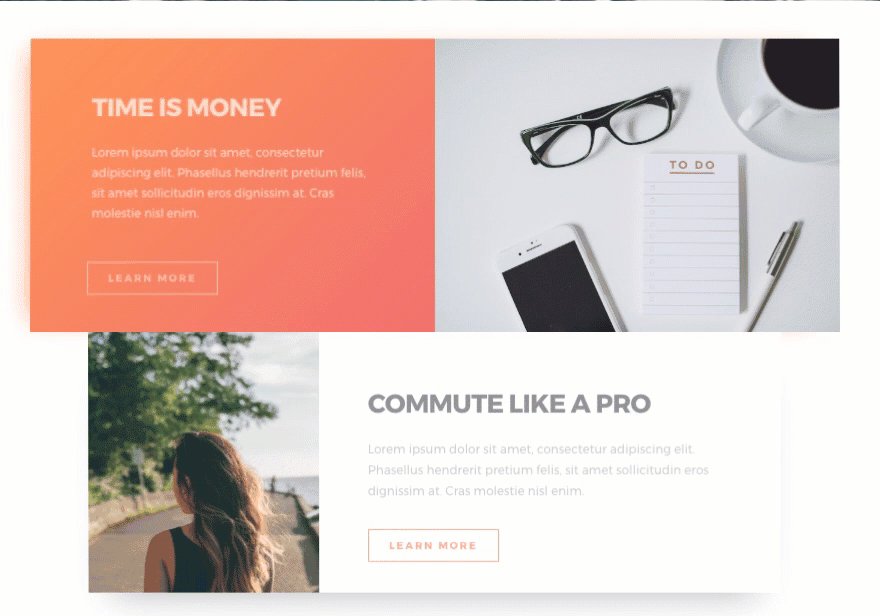
Here is a Sneak Peek of What We Will Build in This Serial
Function 1 of the Series
Section 1

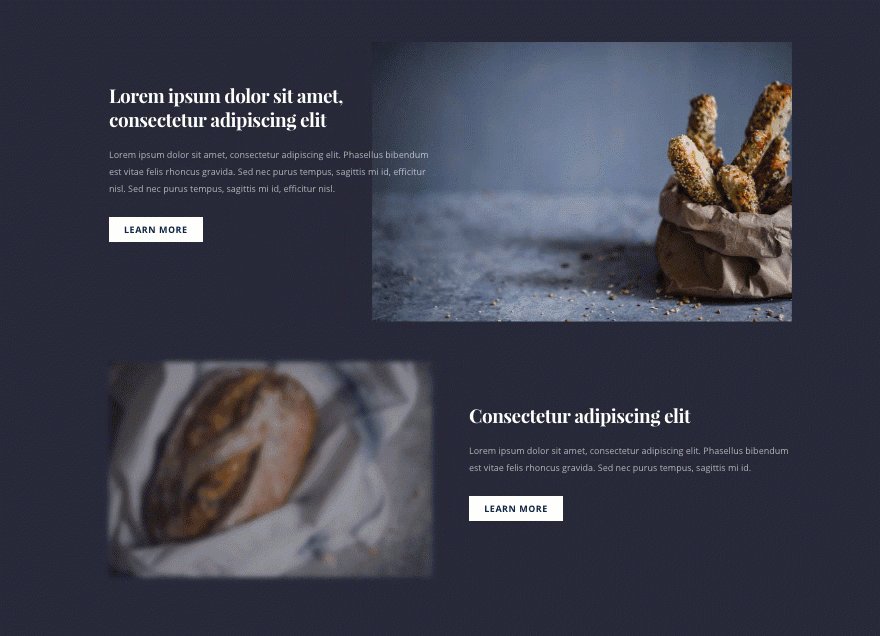
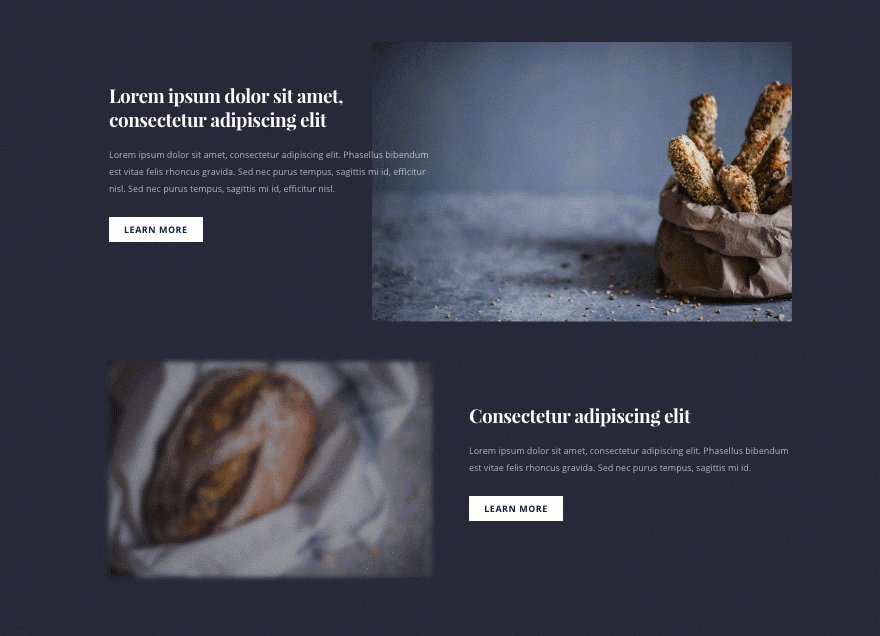
Section 2

Part 2 of the Series
Section three

Section four

Office iii of the Series
Section five

Function 4 of the Serial
Section 6

Part 5 of the Series
Section 7

Office 6 of the Series
Department eight

Section ix

Preparing the Design Elements
For the get-go department, you are going to demand ii images. The first is your fullscreen background epitome with dimensions around 1280×800. Here is the one I'm using:

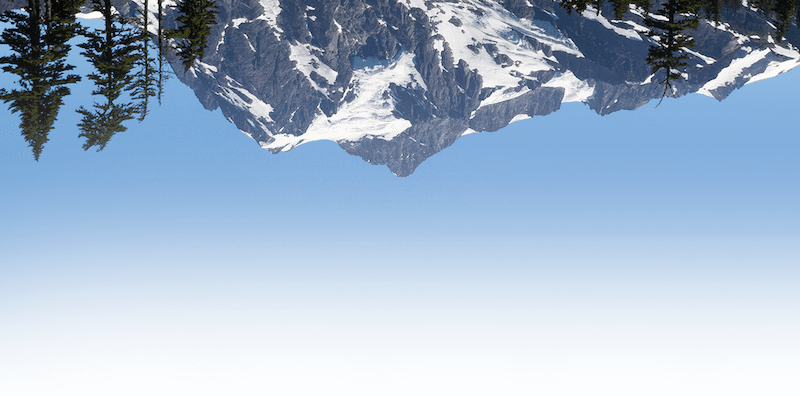
The second prototype is an edited version of the same image that has been flipped vertically and faded out toward the bottom. This second image volition serve as the background for you main headline and should exist around 800×400.
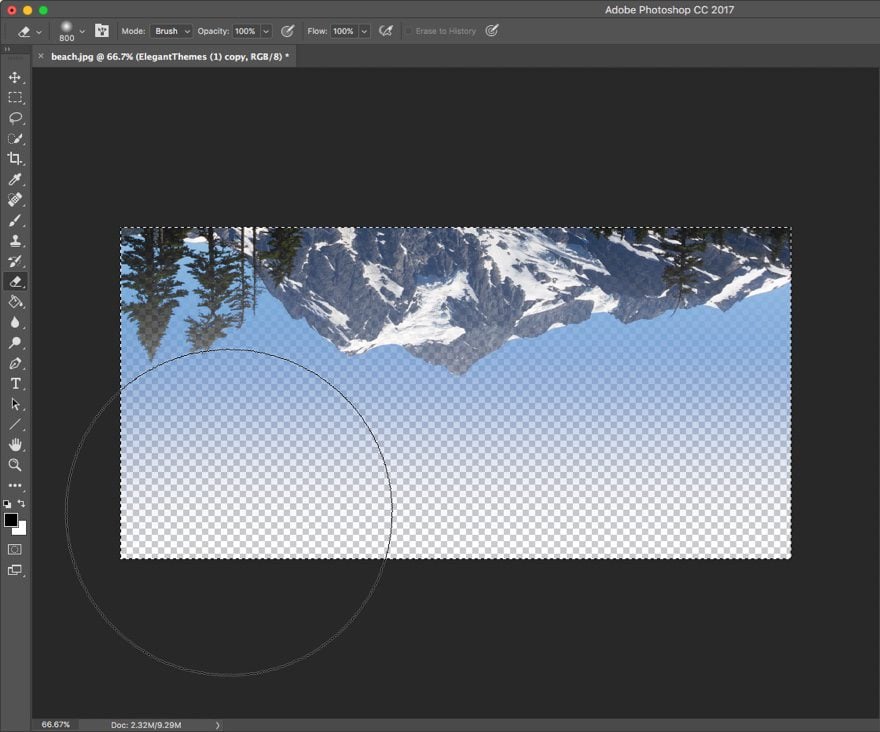
To create the upside down paradigm, either open up the prototype in Preview and select Tools > Flip Vertical or open the epitome in Photoshop, select Image > Image Rotation > Flip Sheet Vertical. To add together the fade out consequence to the bottom of the image, I used the eraser tool in brush mode with a size of 800px and 0% hardness. Then I held shift and dragged the castor along the bottom edge.

Make sure to export it equally a png file.
If you don't take Photoshop, you can attempt a free photo editing solution like gimpshop to attain many of the same blueprint edits. If you don't know how to use a photo editing software (and don't care to acquire at this point), feel free to get out out the second epitome for at present, or utilize the i below (click and drag it over to your desktop).

For the 2nd department, you volition need two images. The first should be around 730×490 like this 1.

And the second should be around 525×660 similar the 1 below.

Understanding Blitheness Terminology
If you haven't already, go ahead and read the characteristic update mail service introducing advanced animations. At the cease of the post, Nick gives a helpful definition/description of each of the animation features you will notice throughout the builder. Agreement what these animation features actually do is important to the cosmos process.
Once yous take an understanding of what these animation features are, let's dive in.
How to Use Divi's New Animation Furnishings
Subscribe To Our Youtube Aqueduct
Add together Your New Page Settings
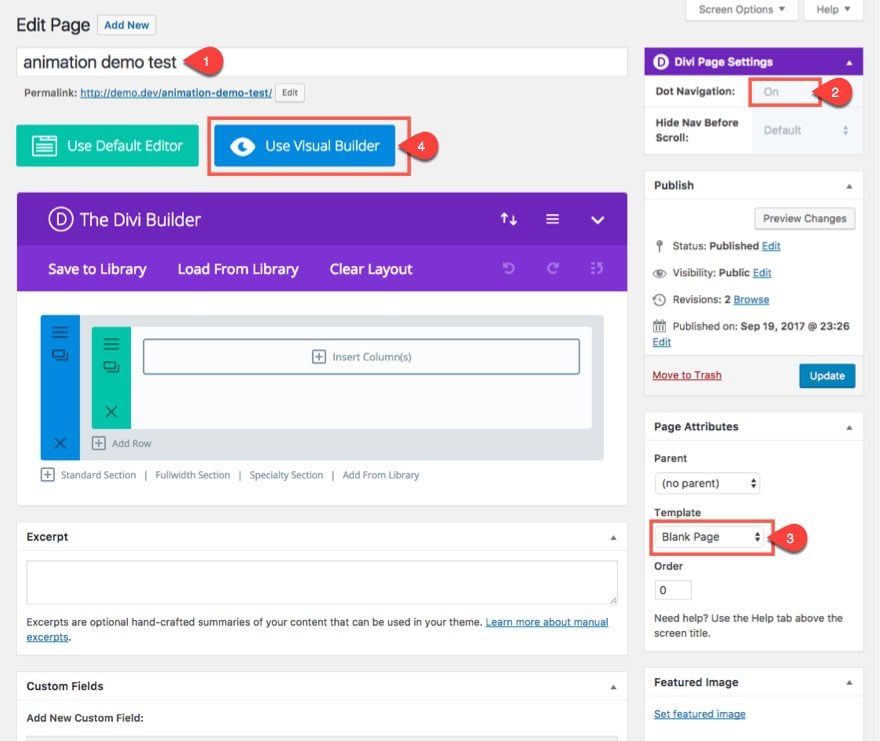
From the WordPress Dashboard, go to Pages > Add New. Then add a championship to your page. Next, discover the Divi Page Settings in the box at the meridian right of the page and select Dot Navigation "ON". In the Page Attributes box, select Blank Page for your page template. Finally, click the "Use Divi Builder" button and deploy the Visual Builder to kickoff building your layout.

Edifice Section i: Fullscreen Header Design and Animation
This header department is going to acquit much like a fullwidth header module set up to fullscreen. In other words, when the site loads, the section will fill the unabridged width and height of the browser window no matter the size the window. Just instead of using the fullwidth header module, we are going to employ a standard department and set the superlative to 100vh. That manner we can add a text module inside of information technology.
Using the Visual Builder, click to edit the section settings of the standard section already displayed by default when launching the architect. Update the following:
Under the Content tab…
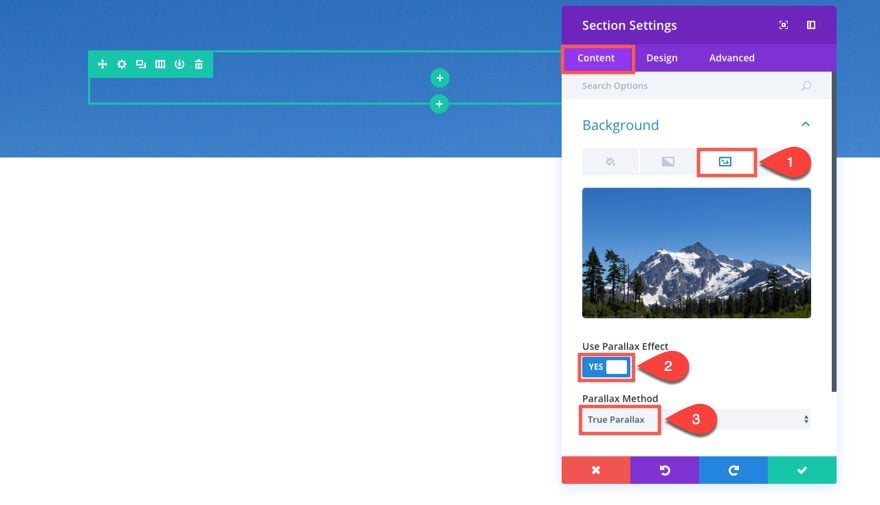
Background Epitome: [enter your 1280×800 groundwork paradigm]
Employ Parallax Effect: Yeah
Parallax Method: Truthful Parallax

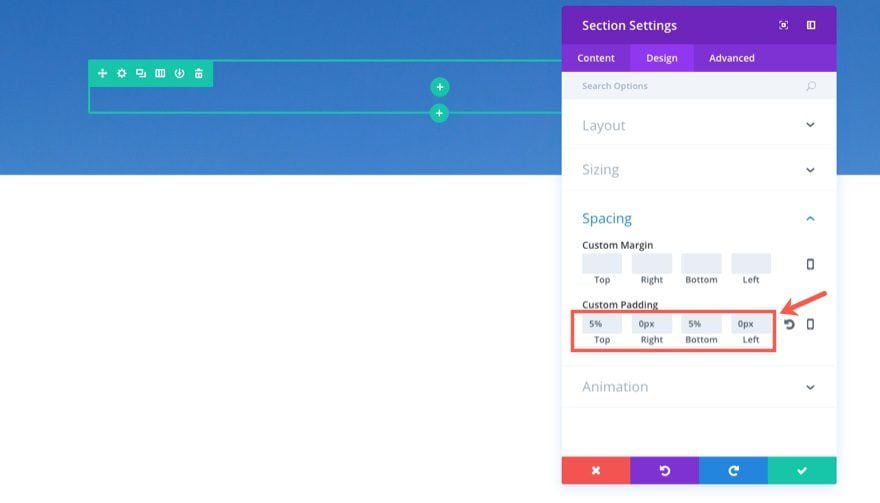
Under the Blueprint tab…
Custom Padding: 5% Top, 0px Correct, 5% Bottom, 0px Left

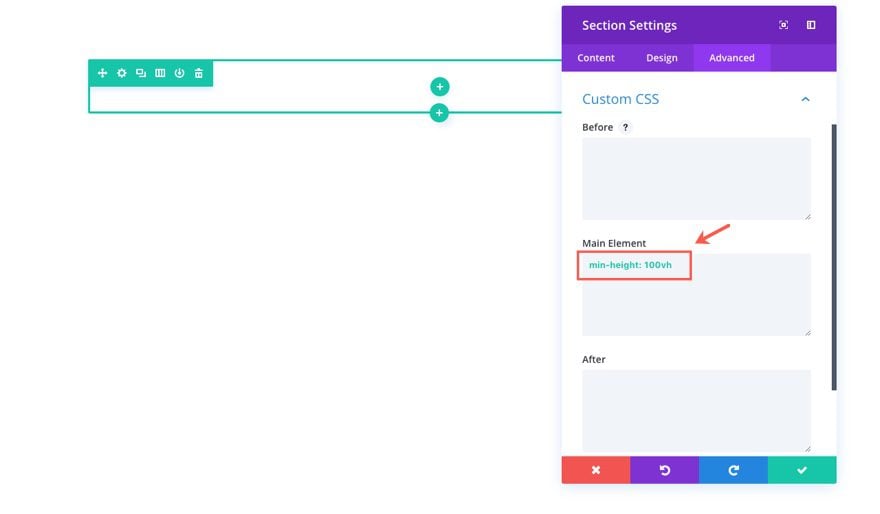
Nether the Avant-garde tab…
Add the following Custom CSS in the Main Chemical element box:
min-meridian: 100vh

This one line of css tells the department to display 100% of the viewport height.
Salvage Settings
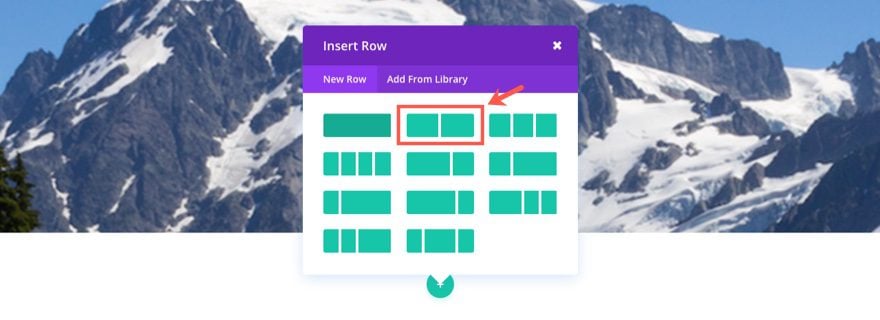
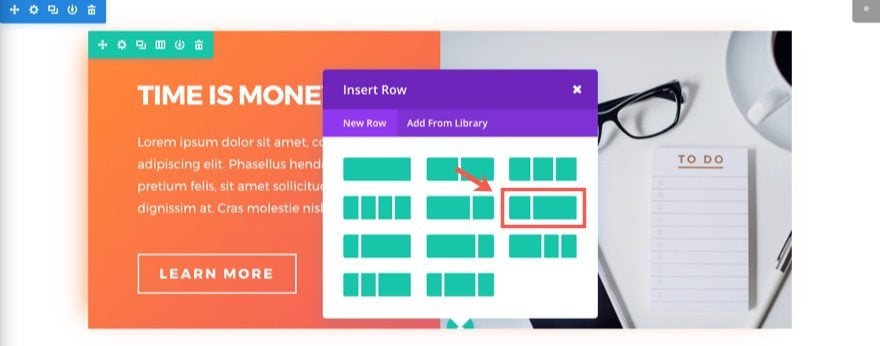
Side by side insert a 1-column structure to your row and add together a text module to the cavalcade. Update the text module settings as follows:
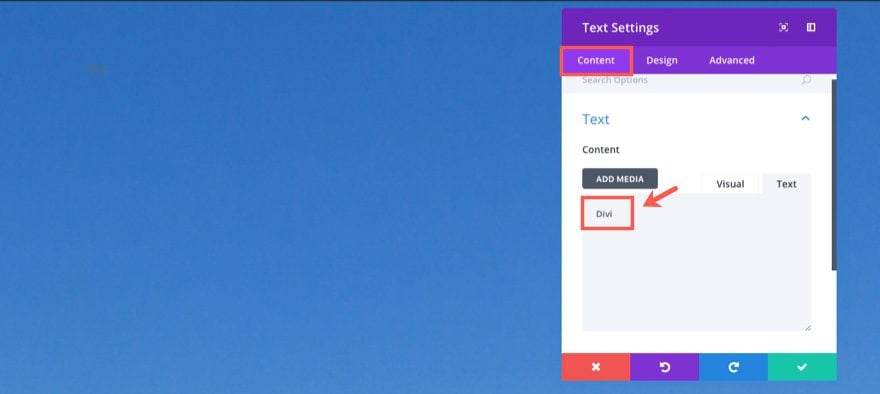
Under the Content tab...
Simply add the word "Divi" inside the content box.

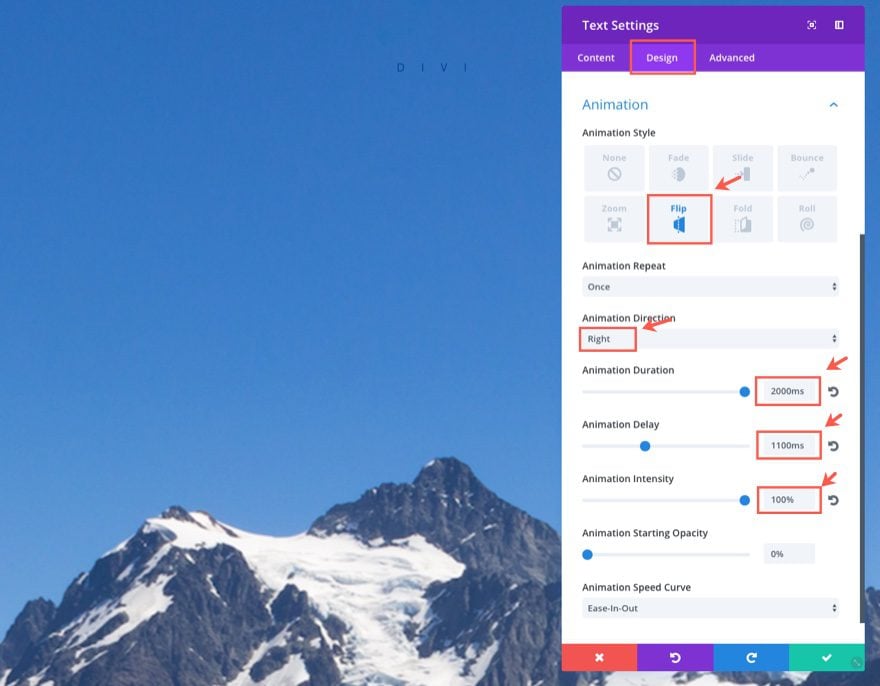
Under the Design tab…
Text Font: Oswald, Uppercase (TT)
Text Font Size: 14px
Text Text Color: #08408e
Text Letter Spacing: ane.5em (y'all will need to type this in)
Text Orientation: Center
Custom Margin: ii%
Animation Style: Flip
Animation Echo: Once
Animation Management: Right
Animation Duration: 2000ms
Animation Delay: 1100ms
Blitheness Intensity: 100%
Animation Starting Opacity: 0%
Animation Speed Curve: Ease-In-Out

Time Out… Let's pause for a infinitesimal so I tin evidence you lot what it would take to add this similiar blitheness manually.
Here is the html with inline styling needed for the blitheness:
<div class="et_animated flipLeft" style="position: absolute; animation-elapsing: 2000ms; animation-delay: 1100ms; opacity: 0; animation-timing-function: ease-in-out; transform: perspective(2000px) rotateY(-90deg);"> <div style="position:relative;">Divi</div> </div>
And hither is the CSS needed for the blitheness:
@keyframes et_pb_flipLeft { from { transform-origin: center } to { opacity: i; transform: rotateY(0) } } .et_animated.flipLeft { animation-name: et_pb_flipLeft } .et_animated { animation-fill-mode: both!of import; } And this doesn't include the lawmaking necessary to activate the animation when it becomes visible in the browser window. Anyhow, all that to say that having these congenital in blitheness features are a huge fourth dimension saver. And being able to run into the animation live every bit you edit the animation options is considerable bonus.
At present let'due south go along with updating our Text Module Settings:
Under the Advanced tab…
Add together the following line of Custom CSS to the Main Element box:
text-indent: one.5em
Save Settings
Adjacent add another Text Module direct under the i you just created and update the settings equally follows:
Under the Content tab…
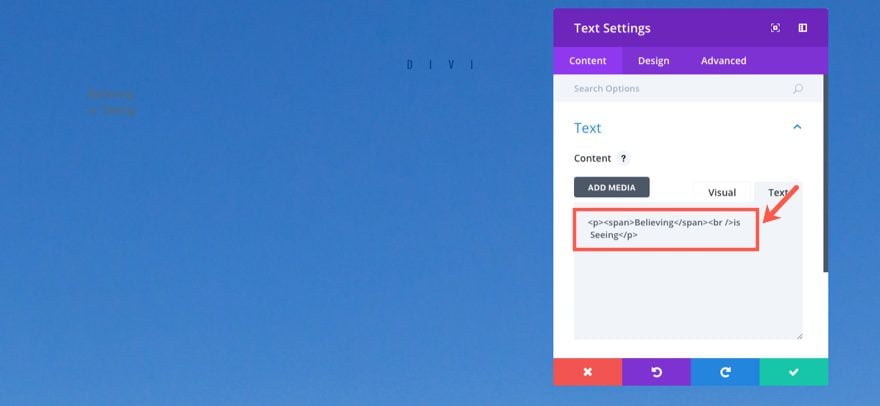
Add the post-obit html in the text tab of the content box:
<p><span>Believing</bridge><br />is Seeing</p>

Nether the Blueprint tab…
Text Color: Light
Text Font: Oswald, Uppercase (TT)
Text Font Size: 8vw (y'all must type this in; this makes the font size viii% of the viewport width)
Text Text Color: rgba(255,255,255,0.79)
Text Line Height: 1.4em
Text Orientation: heart
Animation Manner: Fold
Animation Management: Up
Animation Duration: 1800ms
Animation Delay: 0ms
Animation Intensity: 60%
Save Settings
This blitheness effect will reveal the principal headline by folding (or standing) it upwardly from a seemingly flat position. At present that we are done with our main headline text, let's add our upside downwardly background image to the row.
Now become to the Row Settings of the row containing the two text modules you just created and update the Settings equally follows:
Under the Content tab…
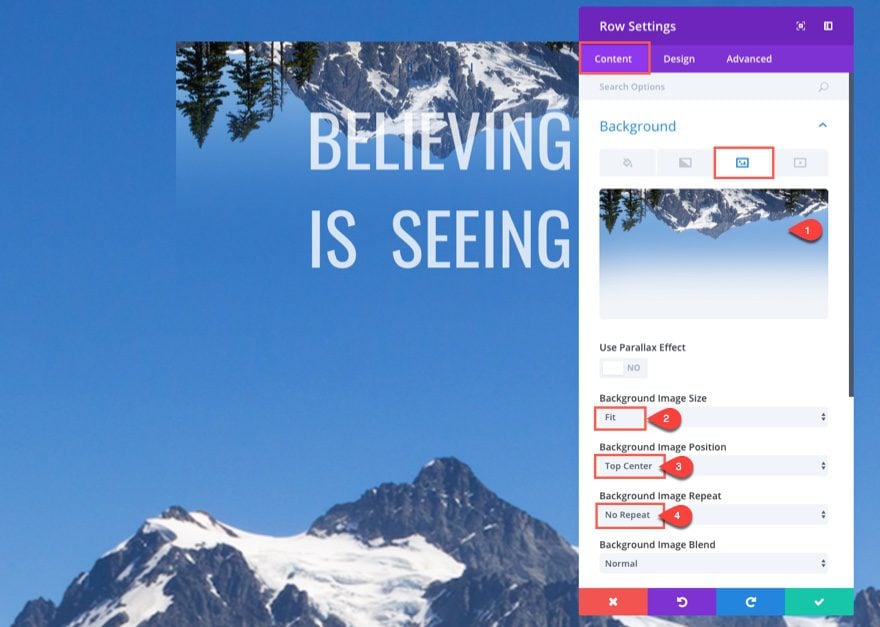
Background Image: [insert your 800×440 image]
Background Paradigm Size: Fit
Groundwork Image Position: Top Center
Background Image Repeat: No Repeat

Under the Design tab…
Apply Custom Width: YES
Unit: %
Custom Width: l%
Custom Padding: 12% Summit, 0% Right, 5% Lesser, 0% Left
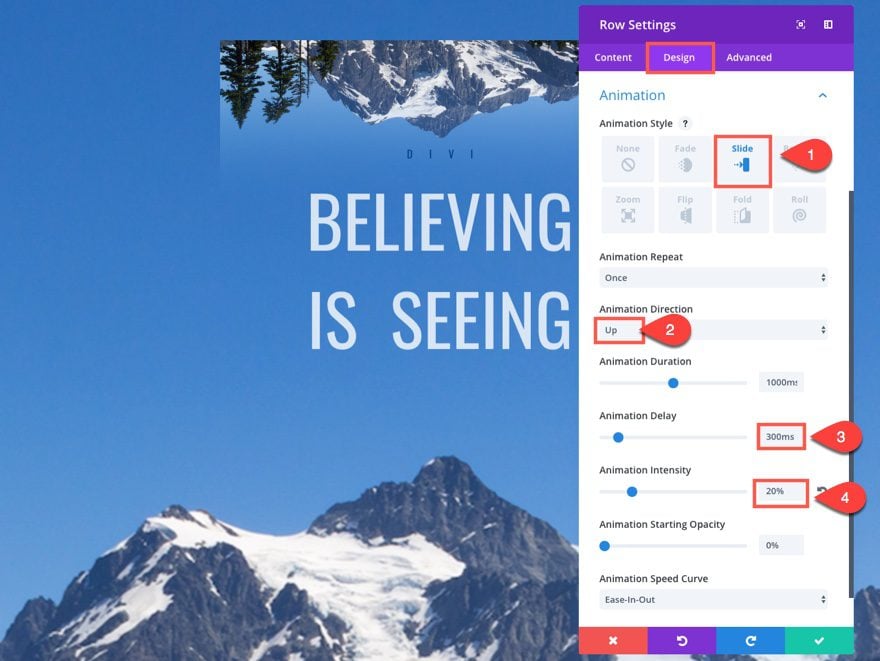
Animation Style: Slide
Animation Management: Up
Blitheness Delay: 300ms
Animation Intensity: 20%

This animation upshot slide the image up, almost as if it is ascent up from behind the mountains.
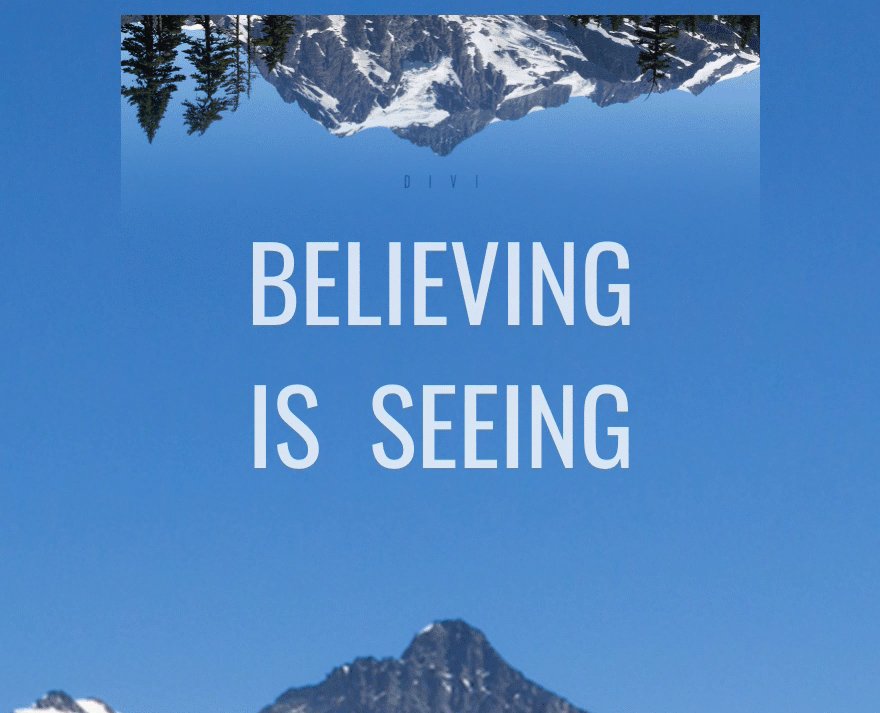
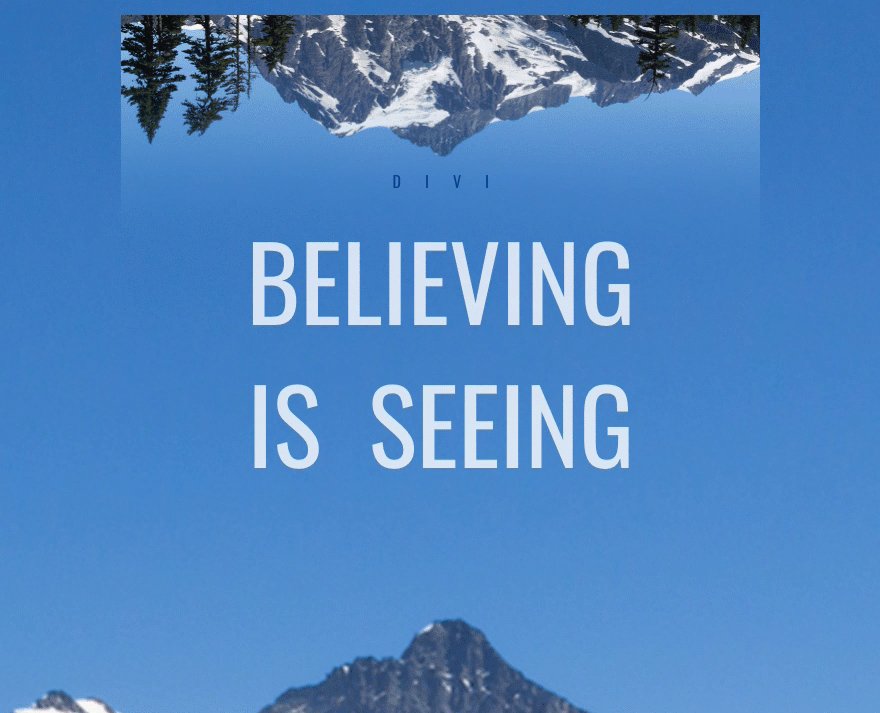
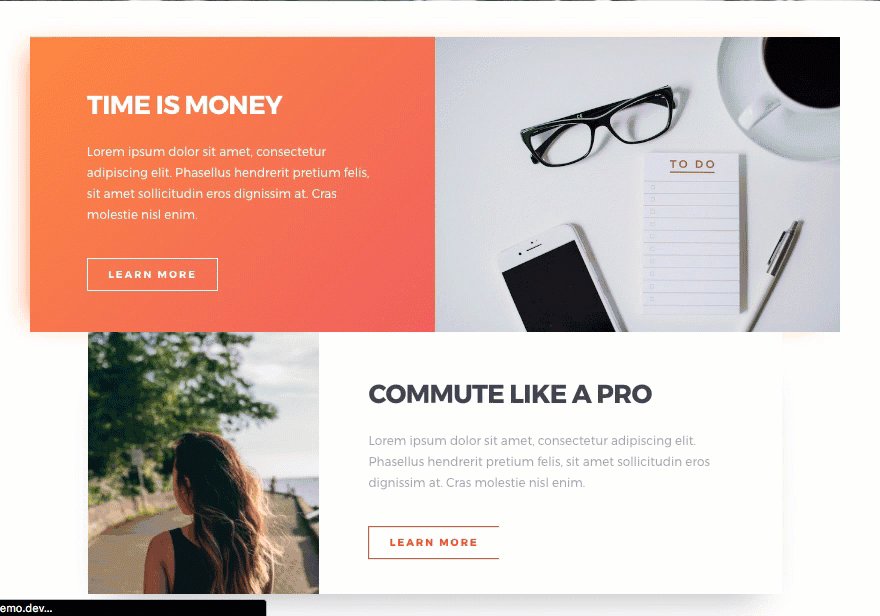
That'south it for the start section. Let'south check out our final design and animation.

The three animated elements here include the Row (which is sliding up), the text module with the text "Believing is Seeing" (which is folding out from its center), and the text module with the text "Divi" (which is delayed to flip open to the right after the other elements have come to a stop). The combination really engages the company by revealing different pieces of content in a purposeful and timely manner.
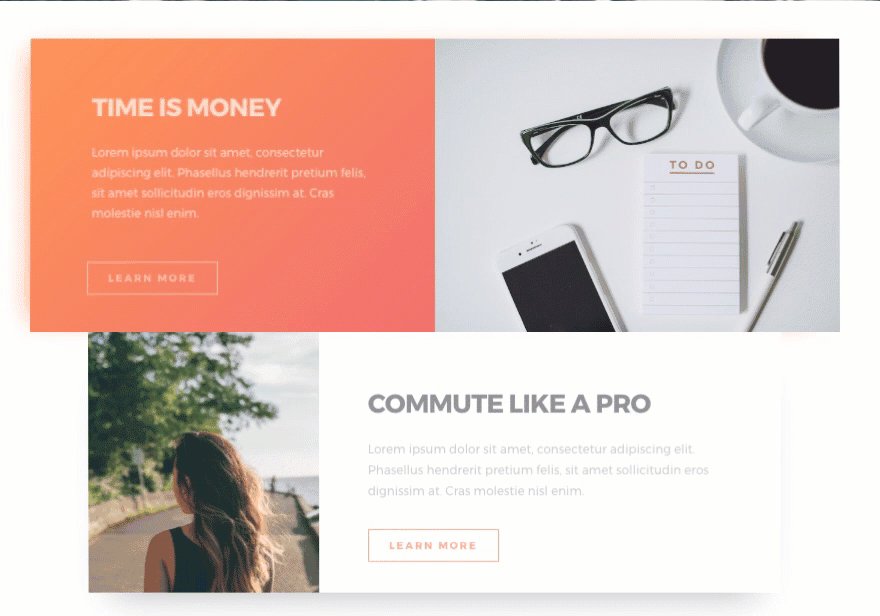
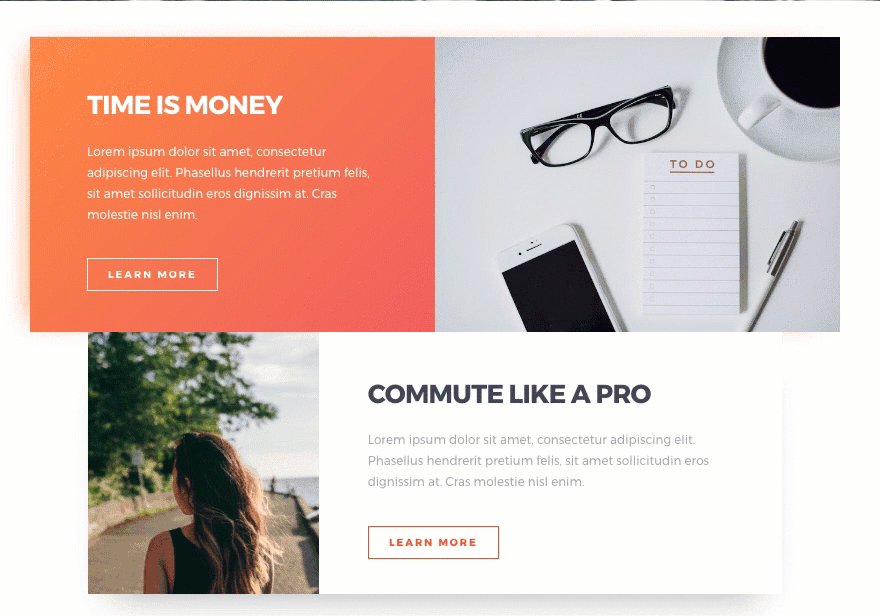
Building Section two
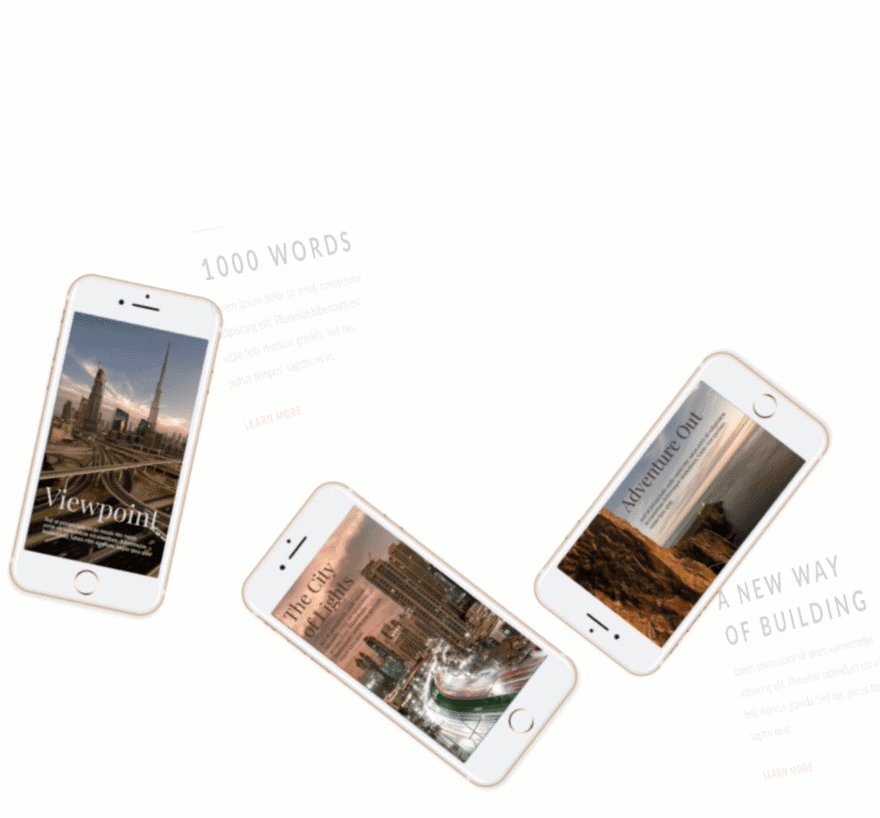
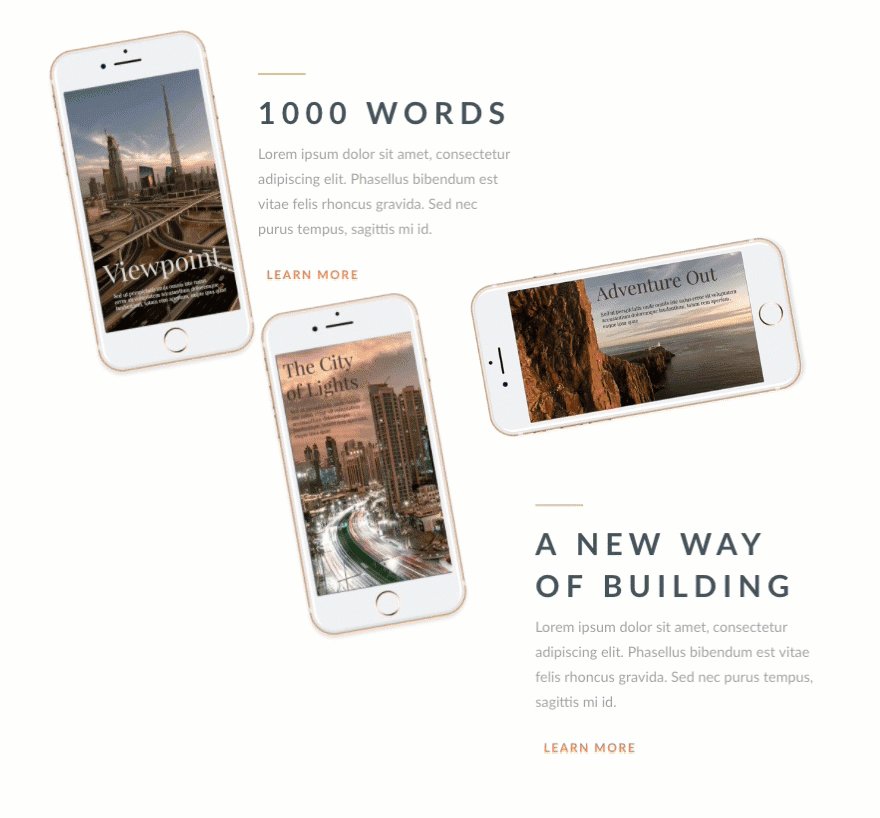
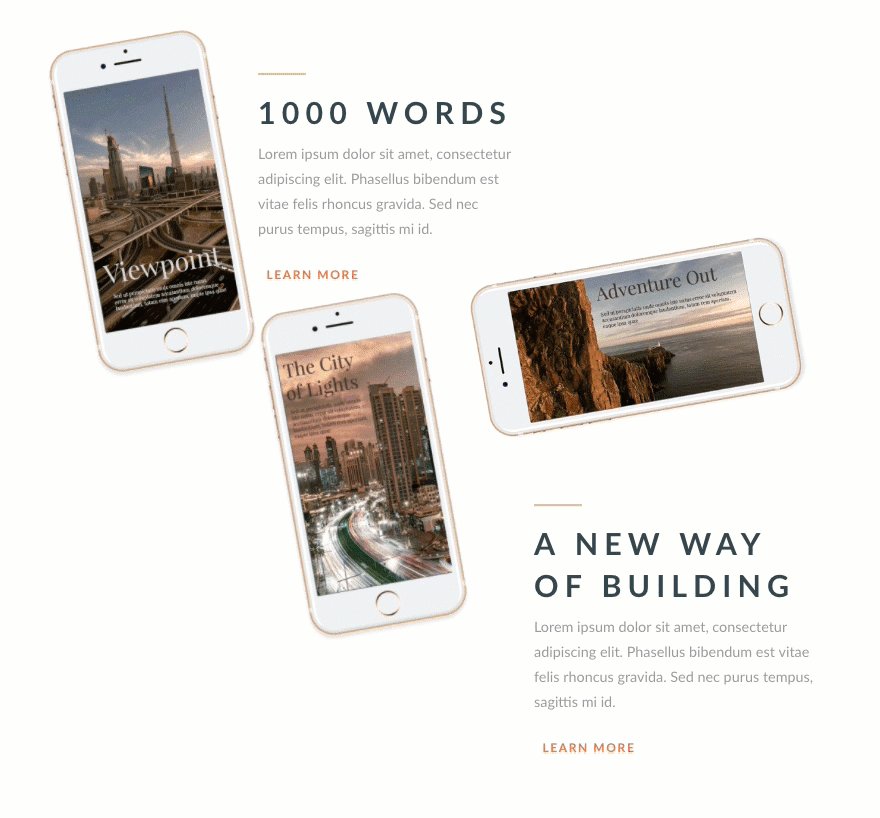
This second section of our animation demo page showcases a subtle, however extremely cool, way to reveal content on your folio. In fact information technology is almost impossible to recognize all the movements at first glance.
To build the 2nd department, add a regular department under the previous section. In the section add together a 2-column (one-half half) row.

In the left column, add a text module with the following settings:
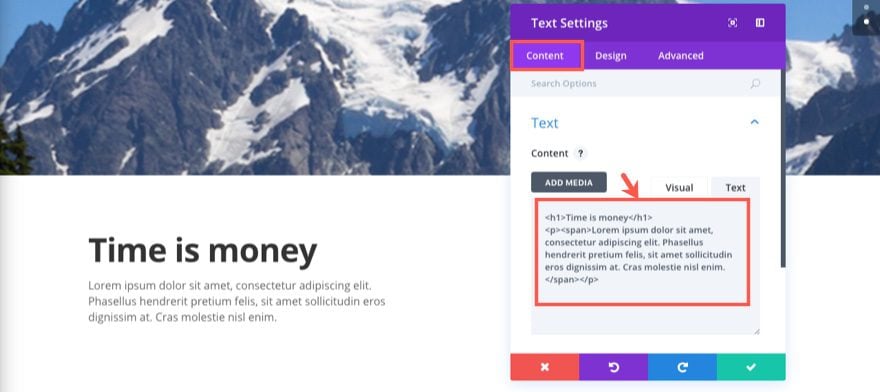
Under the Content tab…
Enter the following html in the text tab of the content box:
<h1>Time is money</h1> <p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus hendrerit pretium felis, sit amet sollicitudin eros dignissim at. Cras molestie nisl enim.</span></p>

Under the Design tab…
Text Colour: Calorie-free
Text Font: Montserrat
Text Font Size: 18px
Text Line Pinnacle: ane.8em
Header Font: Montserrat, Bold (B), Capital letter (TT)
Header Font Size: 39px (desktop)
Header Line Meridian: ii.2em
Margin-lesser: 50px
Animation Way: Slide
Animation Management: Up
Animation Intensity: ten%
This animation effect will reveal the cake of text past sliding it up into view.
Save Settings
Adjacent add together a push module under the Text module y'all merely created. Update the button module settings as follows:
Under the Content tab…
Button Text: Learn More
Button URL: # (or whatever you want it to be)
Under the Pattern tab…
Push button Alignment: Left
Text Color: Calorie-free
Utilise Custom Styles for Button: Yes
Button Text Size: 15px
Button Border Radius: 0
Button Alphabetic character Spacing: 3px
Button Font: Montserrat, Assuming (B), Capital (TT)
Prove Button Icon: Aye
Custom Padding: 10px Elevation, 30px Right, 10px Lesser, 30px Left
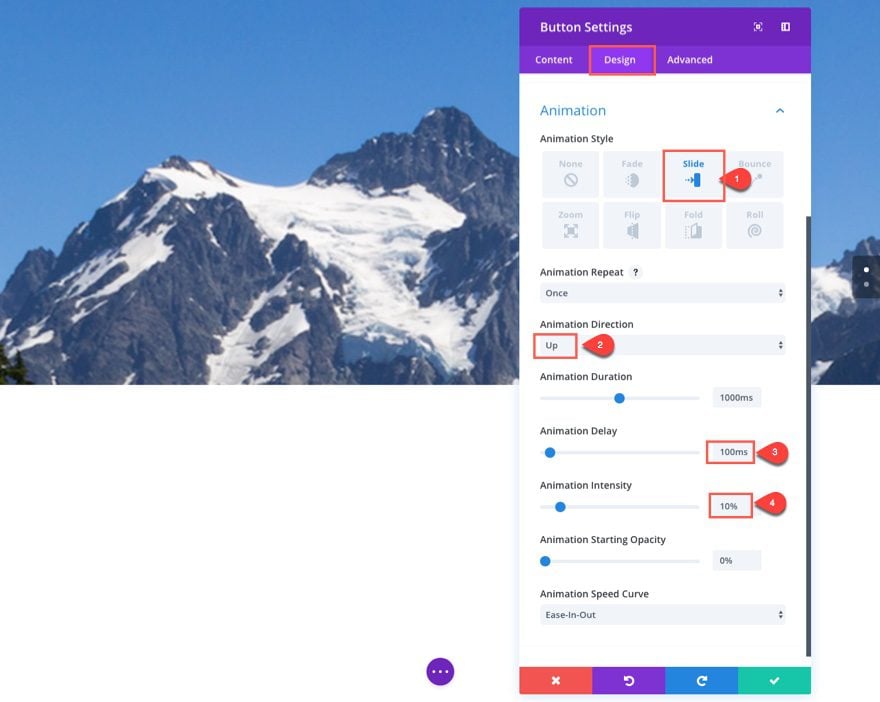
Animation Style: Slide
Blitheness Direction: Downwardly
Animation Delay: 100ms
Blitheness Intensity: 10%
To counterbalance the issue of the previous text above, this blitheness event will reveal the push button past sliding it down into view with a slight delay.

You can't see your text and button notwithstanding because information technology is currently white text on a white background. That's okay. Nosotros will be calculation our background soon.
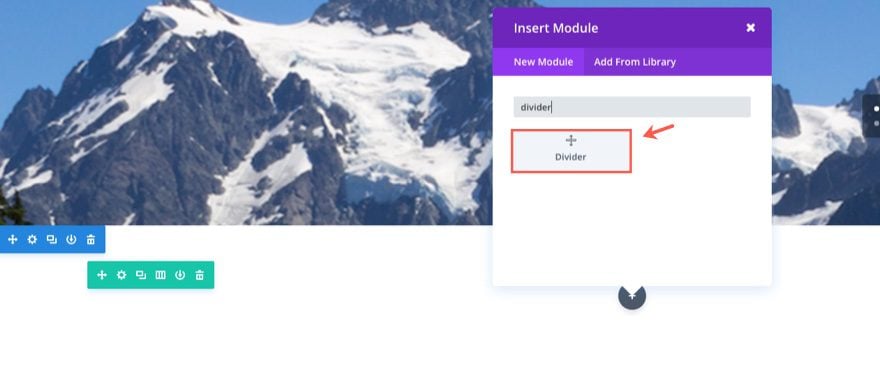
Side by side add a Divider Module to the right cavalcade.

So update the Settings as follows:
Under the Blueprint tab…
Top: 260px
Nether the Avant-garde tab…
Disable visibility on Desktop
Calculation a divider here will aid the background image remain visible on mobile devices.
Save Settings
Now Let'due south add our backgrounds to each of our columns. Go to the Row Settings and update the following:
Nether the Content tab…
Column ane Groundwork Gradient Colors: #fe8840, rgba(238,78,78,0.9)
Column 1 Slope Management: 135deg
Cavalcade 2 Background Image: [enter your 730×490 paradigm]
Column 2 Background Image Position: Top Left
Column 2 Background Image Repeat: No Repeat
Under the Design tab…
Utilize Custom Width: Yeah
Custom Width: 1366px
Utilise Custom Gutter Width: Yep
Gutter Width: i
Equalize Column Heights: Yeah
Custom Padding: 0px Top, 0px Right, 0px Bottom, 0px Left
Column 1 Custom Padding: v% Meridian, 7% Right, 5% Bottom, 7% Left
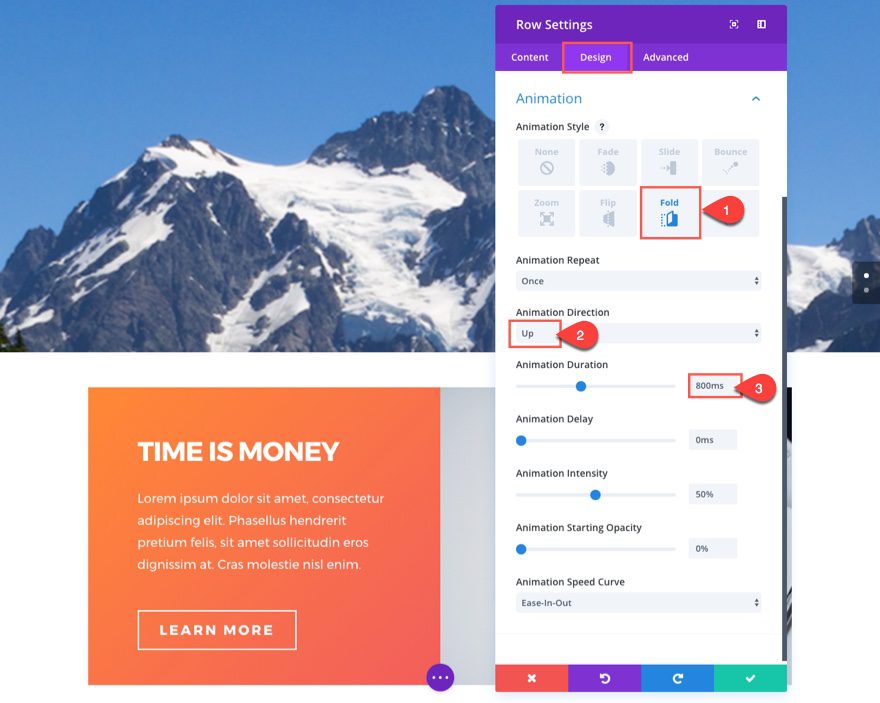
Animation Way: Fold
Animation Management: Upward
Blitheness Duration: 800ms
This animation effect will reveal the entire row by folding (or standing) it upwardly into view.

Under the Advanced tab…
Add together the post-obit Custom CSS to the Primary Element box:
box-shadow: -20px 0px 60px -20px rgba(255, 130, 65, 0.88);
Save Settings
Next add a ii-column (1-third two-thirds) row under the row you just finished creating.

In the left cavalcade add together a Divider Module and update the settings as follows:
Under the Pattern tab…
Height: 400px
Under the Advanced tab…
Disable visibility on Desktop
Calculation a divider hither volition assistance the groundwork image remain visible on mobile devices.
Salve Settings
To save fourth dimension, go alee and right click and copy the text module in the left cavalcade of the Row above containing the text "Fourth dimension is Money". Then paste information technology into the right (two-thirds) column of the Row below.
Update the new Text Module settings equally follows:
Under the Content tab…
Change the h1 header text to "Commute Like a Pro" in the content box.
Under the Design tab…
Text Text Colour: #a8a8a8
Header Text Color: #414159
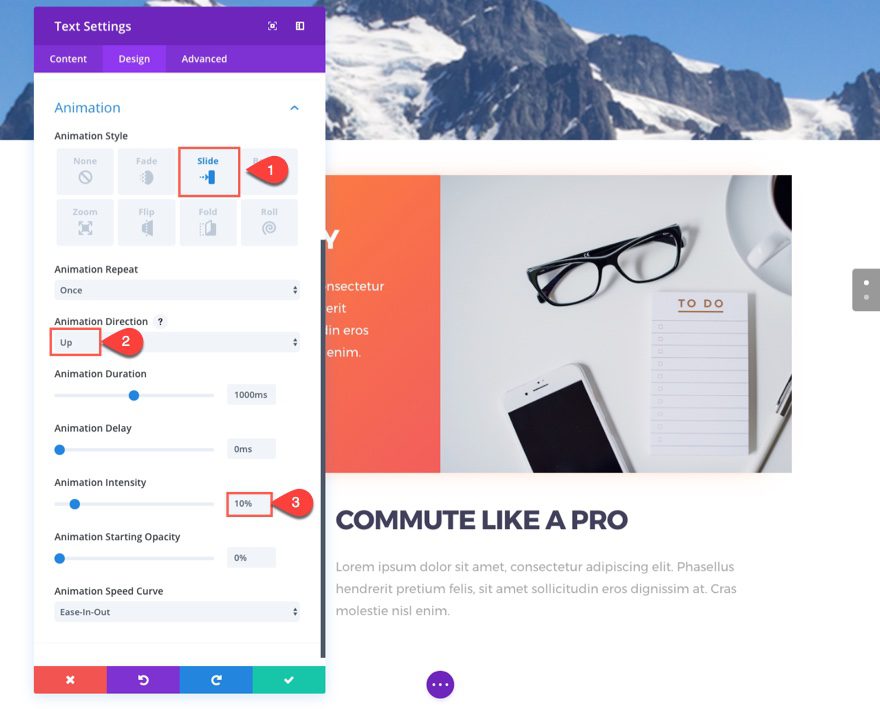
Animation Style: Slide
Blitheness Direction: Downwardly
Animation Intensity: 10%
This animation effect reveals the block of text by sliding information technology downwardly into view.

Now right click and copy the push module in the left column of the row above and paste it under the text module you just finished editing.
Update the Push button Module Settings as follows:
Button Text Color: #ff4823
Push button Border Colour: #ff4823
Button Hover Text Color: #ff2323
Save Settings
For the last step, edit your Row Settings past updating the post-obit:
Under the Content tab…
Background Color: #ffffff
Cavalcade 1 Background Epitome: [insert your 525×660 image]
Column 1 Background Image Position: Top Left
Column 1 Background Image Repeat: No Echo
Column 2 Background Slope Colors: rgba(255,255,255,0.91), #ffffff
Column 2 Gradient Direction: 135deg
Nether the Design tab…
Use Custom Width: Yep
Custom Width: 1040px
Apply Custom Gutter Width: YES
Gutter Width: one
Equalize Column Heights: YES
Custom Padding: 0px Top, 0px Right, 0px Bottom, 0px Left
Cavalcade ii Custom Padding: v% Top, 7% Right, five% Bottom, 7% Left
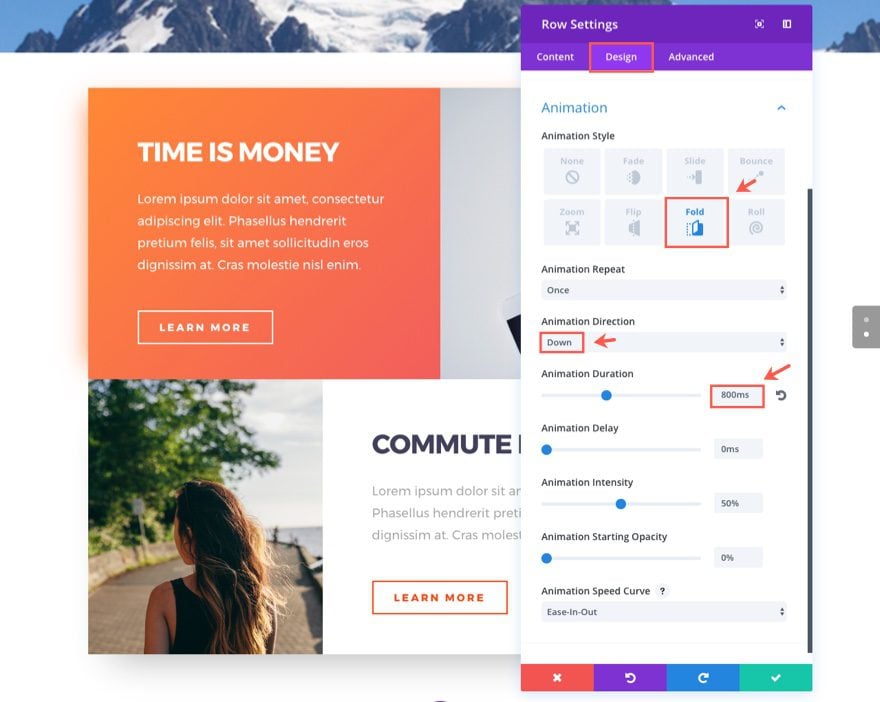
Animation Fashion: Fold
Animation Direction: Downwards
Animation Duration: 800ms
This animation outcome will reveal the entire row by folding information technology down into view.

Under the Advanced tab…
Add the following custom CSS nether the Main Chemical element box:
box-shadow: 0 40px 90px -35px rgba(0,0,0,.3);
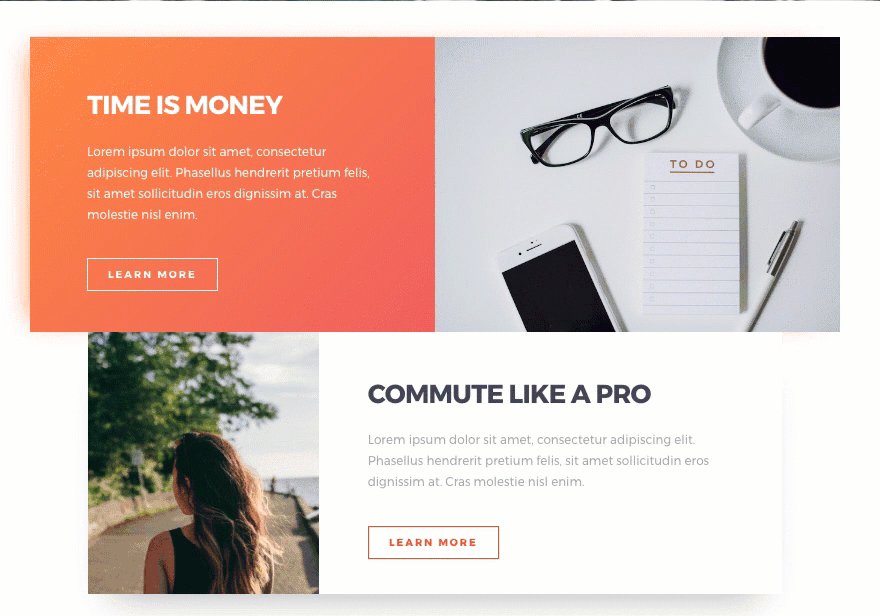
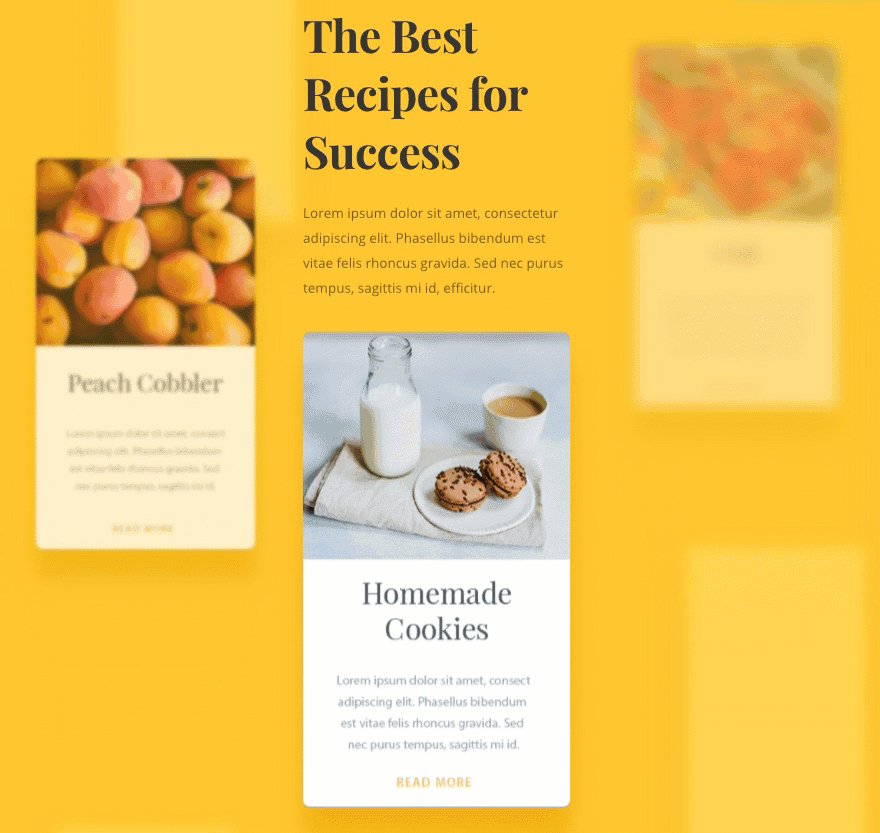
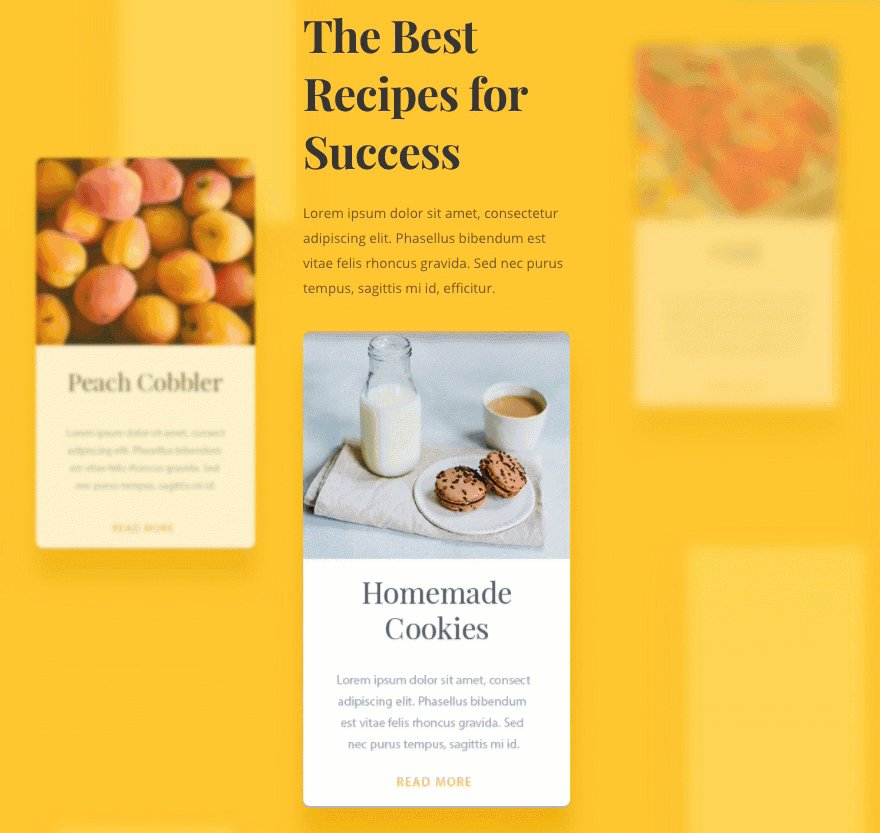
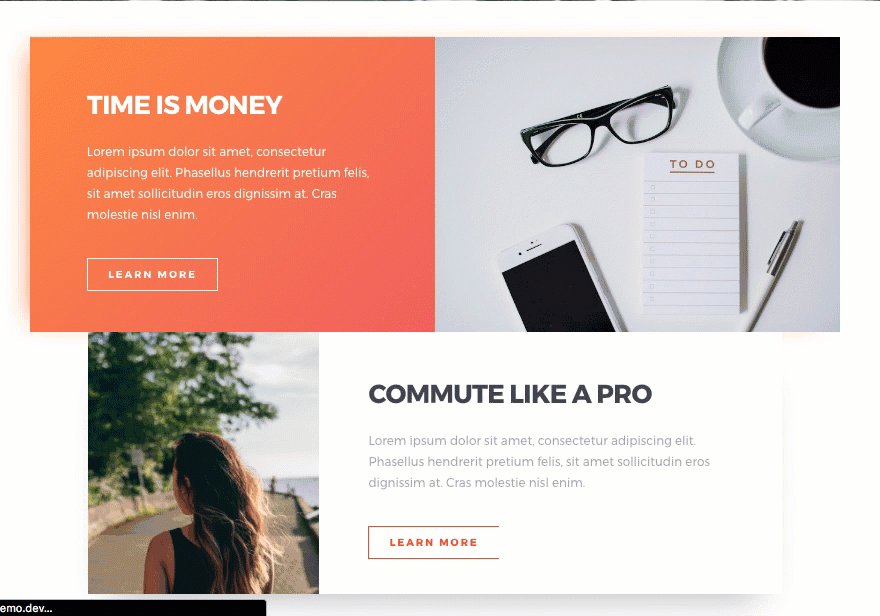
That's information technology for this section. Check out your results.

Because the blitheness and design elements of this section are subtle, I think information technology is a great example of the kind of blueprint and blitheness that could exist used on most pages. The elevation and bottom rows open up upwards like you would be looking at a volume opening from behind. The text and buttons move slightly upwards on the top row and downwards on the lesser row. A great combination.
Bonus: Download These Sections for Easy Import
As a bonus perk we've packaged the sections congenital in today'south tutorial into a free download that you can get using the electronic mail opt-in grade below. Simply enter your email and the download button will appear. Don't worry about "re-subscribing" if yous're already function of our Divi Newsletter. Re-enter your email will not event in more than emails or duplicates. It volition simply reveal the download.
Enjoy!
You take successfully subscribed. Please bank check your email address to ostend your subscription and get admission to free weekly Divi layout packs!
To use these downloads, showtime past locating the zipped file called Animation_Effects_Part_1.zip in our downloads binder. Unzip it to reveal the following imports.
Blitheness Effects Role 1 (section ane).json
Animation Effects Role 1 (section 2).json
Navigate in your WordPress Admin to Divi > Divi Library > Import & Export. When the portability modal pops up, click the import tab and the push button labeled choose file.
Select the json file y'all prefer and click "Import Divi Builder Layouts". In one case the import is complete navigate to the post or folio you would similar to add one of the higher up sections to.
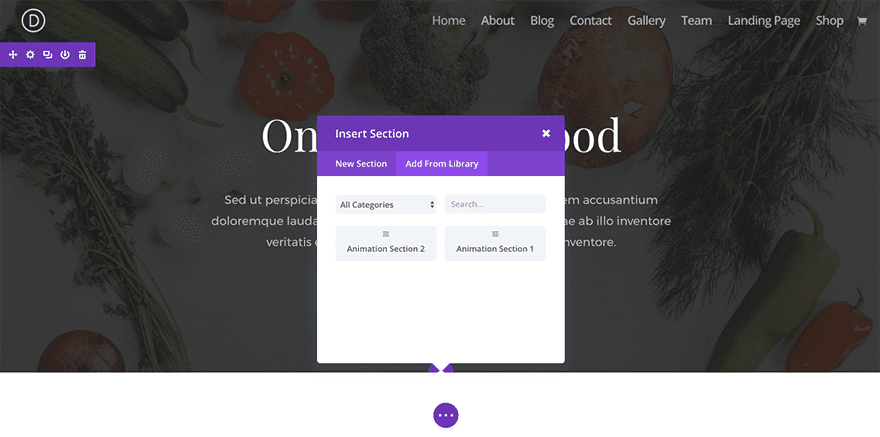
Activate the visual builder. Navigate to the function of the page you would like to add ane of the above sections to. When you click the add new section icon, you lot will be presented with the choice to "Add together From Library". Cull this choice and select the layout you lot desire.

Wrapping Up
I promise that these ii sections will serve as an inspiration for future builds using Divi's animation features. The design concepts lonely are bully and the layouts tin can hands be adapted to any website with just a few pocket-sized tweaks. Stay tuned as we will be covering a lot more in this series.
Coming Up
In the next part of this series I will be continuing our exploration of Divi'south avant-garde animation features by building sections iii and 4 of our blitheness demo page.
Hither is what y'all tin can look to build.
Section 3:

Department 4:

Please exit any comments yous have beneath.
Cheers!
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-new-animation-effects
Posted by: whitfieldlaysence.blogspot.com

0 Response to "How To Animate Motion In Divi Theme Buttons"
Post a Comment