How To Animate A Flame In After Effects
It'due south easy to create your ain frame-by-frame animation using Adobe After Effects' brush tool.
If you lot've always looked through a flipbook, you have seen that images with slight differences tin can create the overall illusion of motion. You lot can utilize this same technique of frame-by-frame drawing to create your own animations in Adobe Afterwards Effects. It is a tedious process, but luckily, information technology is not difficult! This basic tutorial will teach you the basic method, which can exist practical to whatsoever illustrations you would like.
 An example of animation frames.
An example of animation frames. (To learn how you can apply this flim-flam to TikTok videos, click here. Or, want to skip the organic cartoon and just trace over the frames of a video? We accept a tutorial for that, as well.)
- Create a new composition with a solid color layer.
Nosotros are going to employ this solid color as our background. Go to Layer > New > Solid to create one with a colour of your choice.
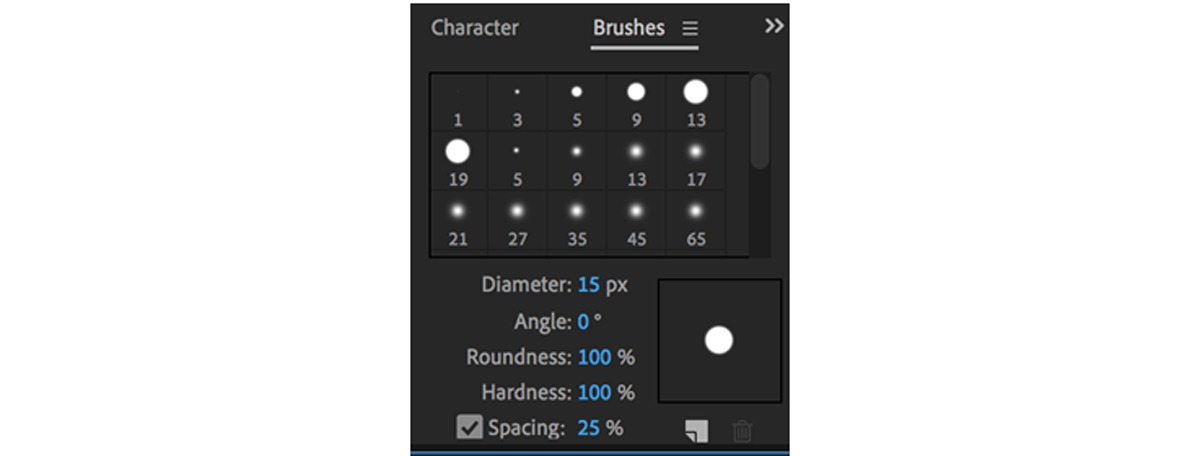
- Double-click the castor tool (
 ) to create a paint layer.
) to create a paint layer.Once this is created, you lot tin select your paintbrush as well.

In this example, I am using a simple, circular 15 px brush in the color white.
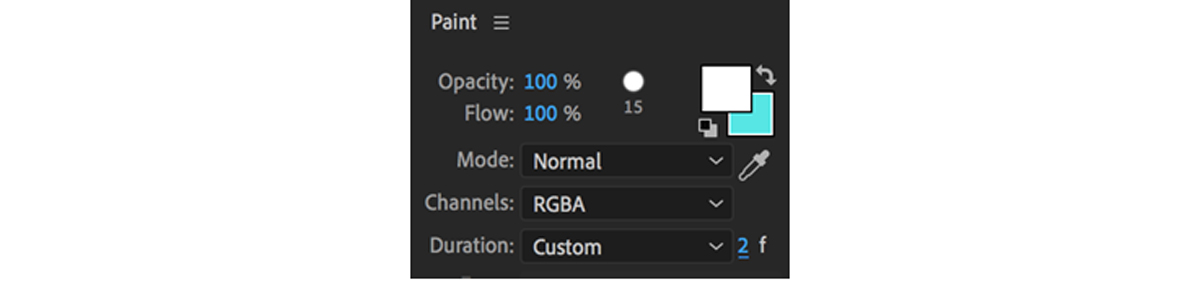
- Prepare the frame duration as a "custom" of 2f.
The elapsing indicates how many frames of motion your paint strokes will be on-screen for. 2 is a convenient duration considering it allows your frames to overlap for a second—you lot will see how this works subsequently the next couple steps.

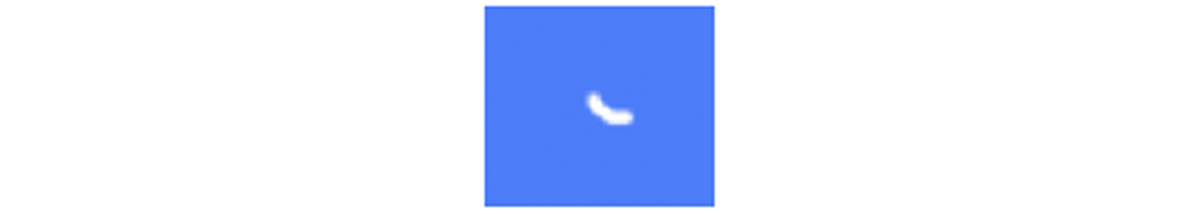
- Describe your starting time frame.
For this example, I am going to describe a curly, moving doodle. The outset frame might be irksome, but the animation will look make clean if information technology starts out small!

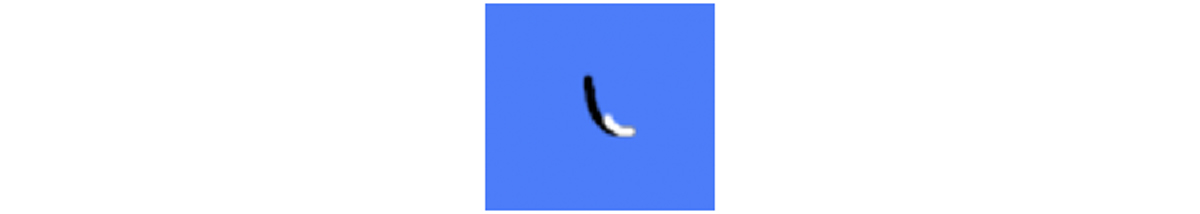
- Use the control primal and right arrow central to accelerate to the adjacent frame.
Do this once to move one frame forward. Nada will change, merely depict your second frame on top of the first one. You'll want to use the same colour, merely for the sake of this tutorial, I used white to show my first stroke and blackness to show the 2d.

- Repeat this footstep until your animation is complete.
When you press command+right arrow this fourth dimension, yous should run across simply your second brushstroke. Add together your third one on top of this and repeat the pace (Draw your frame, accelerate ane frame forward. Draw, accelerate. Draw, advance.) until your animation reaches its final frame.
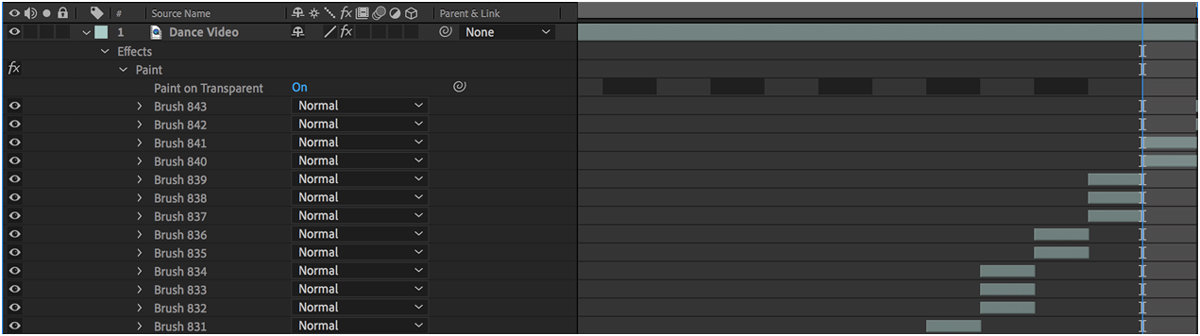
You can move backwards in the timeline by pressing command+left arrow. To delete a brushstroke or modify its duration, click the down arrow beside "effects" in your timeline window. Open up the paint layer. You lot should be able to see all of the brushstrokes you lot have created, each spanning the number of frames it occupies onscreen. Curlicue until you find the brush you would like to delete or alter. You lot can delete a brush using your computer's delete cardinal or change the length of a brush by dragging the beginning and endpoints back and forth in the timeline.

- Click dorsum into the main composition to view your blitheness.
Shut the paint layer past going back to your original composition. The tabs usually announced along the superlative of your project window. Drag the playhead to the commencement and press the spacebar to lookout man your animation from beginning to finish.

Source: https://makeitcenter.adobe.com/en/blog/frame-animation-after-effects.html
Posted by: whitfieldlaysence.blogspot.com

0 Response to "How To Animate A Flame In After Effects"
Post a Comment